ペイント・ソフト
この講座ではフリーのペイント・ソフト PictBear ver2.02 を用いて練習を進めます。PictBear のダウンロードサイトからダウンロードしてインストール。
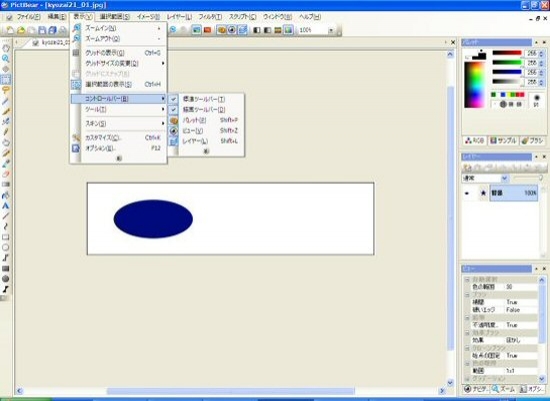
次の図は PictBear の標準的な作業画面です。

現在一つの画像が呼び出されていますが、複数の画像を呼び出した場合、タブで切り替えられるようになっています。
この作業画面について説明します。
コントロールバー
「表示」⇒「コントロールバー」をクリックするとメニューが表示されます。全部で7項目ありますが、上図の例では、標準ツールバー、描画ツールバー、パレット、ビュー、レイヤーの5項目が選択されています。標準ツールバーは上部に、描画ツールバーは左側に、パレット、ビュー、レイヤーは右側に配置されています。この5項目が選択されていれば通常の作業には十分です。
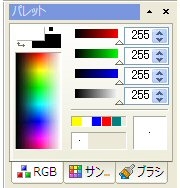
パレット
 上図と右図(部分表示)参照。パレットでは前景色と背景色を指定します。右図の例では前景色が白、背景色が黒になっています。前景色と背景色は、その間にある小さな矢印ボタンをクリックすると入れ替わります。前景色背景色とも、クリックすると「色の設定」画面が開きますから、そこで色を変えることができます。パレット下部に「RGB」「サンプル」「ブラシ」の選択ボタンがあります。現在はRGB表示になっています。サンプル表示から色を選ぶことも出来ます。選んだ色は前景色になります。ブラシ表示ではブラシのサイズを選ぶことが出来ます。前景色背景色が見えるのはRGB表示の時だけです。通常はこの状態で使用します。 上図と右図(部分表示)参照。パレットでは前景色と背景色を指定します。右図の例では前景色が白、背景色が黒になっています。前景色と背景色は、その間にある小さな矢印ボタンをクリックすると入れ替わります。前景色背景色とも、クリックすると「色の設定」画面が開きますから、そこで色を変えることができます。パレット下部に「RGB」「サンプル」「ブラシ」の選択ボタンがあります。現在はRGB表示になっています。サンプル表示から色を選ぶことも出来ます。選んだ色は前景色になります。ブラシ表示ではブラシのサイズを選ぶことが出来ます。前景色背景色が見えるのはRGB表示の時だけです。通常はこの状態で使用します。
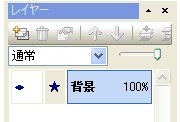
レイヤー(ボックス)
 最上図と右図(部分表示)参照。この例ではレイヤーボックスの表示は背景のみの単葉です。レイヤーボックスの使い方は実際の課題の時に説明します。 最上図と右図(部分表示)参照。この例ではレイヤーボックスの表示は背景のみの単葉です。レイヤーボックスの使い方は実際の課題の時に説明します。
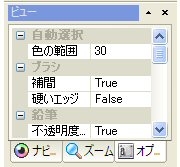
ビュー(ボックス)
 最上図と右図(部分表示)参照。ビューボックスの下部に「ナビ」「ズーム」「オプション」の選択ボタンがありますが、通常はオプション表示で使用します。ここでは色々な描画ツールの設定を行います。例えば一番上の自動選択/色の範囲は、自動選択のしきい値を決めます。この数値が低いほど微妙な色の違いを識別します。当分は標準値30のままで使います。 最上図と右図(部分表示)参照。ビューボックスの下部に「ナビ」「ズーム」「オプション」の選択ボタンがありますが、通常はオプション表示で使用します。ここでは色々な描画ツールの設定を行います。例えば一番上の自動選択/色の範囲は、自動選択のしきい値を決めます。この数値が低いほど微妙な色の違いを識別します。当分は標準値30のままで使います。
描画ツール
最上図参照。作業画面の左側に縦表示されている一連のアイコンです。それぞれのアイコンの上にマウスを持って行くとツール名が表示されます。よく使われるのは、移動、選択範囲、自動選択、塗りつぶし、文字列、などです。
タスクバー(標準ツールバー)
最上図参照。これは作業画面の上部に表示されています。ここで指定できる主なアクションは、
- 選択範囲 (すべて選択、選択範囲の解除、選択範囲の反転、選択範囲の変更⇒拡張/縮小)
- イメージ (イメージのリサイズ、キャンバスのリサイズ、トリミング)
- レイヤー (レイヤーの結合⇒表示部分の結合/イメージの統合)
- フィルタ (ぼかし⇒ぼかし弱/ぼかし強)
などです。イメージのリサイズとキャンバスのリサイズはよく使われます。これについては別途説明します。描画ツールの「選択範囲」とイメージ⇒トリミングを組み合わせて画像の一部を切り取る、などもよく使われます。
|

