レイヤー操作を含む演習
下図上段のような素材が与えられたとして、それを用いて下段のような完成図を作成します。この演習ではレイヤー操作が必要になりますが、それ以外にもキャンバスのリサイズ、選択範囲の反転、選択範囲の拡大、塗りつぶし、文字の入力など基本操作がふんだんに使われます。


次のステップで作成して下さい。
- 素材(横600px縦150px)をダウンロードし、PictBear で開きます。これを画面Aとします。画面Aをコピーして画面Bを作ります。その方法:
画面Aで「すべて選択」⇒「コピー」
「ファイル」⇒「新規作成」⇒「背景色白;600x150」
「編集」⇒「貼り付け」
「レイヤー」⇒「レイヤーの結合」⇒「表示部分の結合」
- 画面Bを100ピクセル右にオフセットします。その方法:
「イメージ」⇒「キャンバスのリサイズ」⇒左アンカーで「500x150」 (右側100カット)
「イメージ」⇒「キャンバスのリサイズ」⇒右アンカーで「600x150」 (左側100追加)
(これらの操作で縦横比は固定しません。また背景色は白にしておきます。)
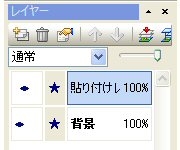
 画面Bを「すべて選択」⇒「コピー」して、画面Aに「貼り付け」ます。これで画面Aはレイヤー構成になります。右図参照。元の画面が「背景」こ、その上に「貼り付けレイヤー」が生成されています。貼り付けレイヤーは100ピクセル右にオフセットしたものです。 画面Bを「すべて選択」⇒「コピー」して、画面Aに「貼り付け」ます。これで画面Aはレイヤー構成になります。右図参照。元の画面が「背景」こ、その上に「貼り付けレイヤー」が生成されています。貼り付けレイヤーは100ピクセル右にオフセットしたものです。
各レイヤーは左からサムネール(小画像)、スターマーク、レイヤー名称で構成されています。
スターマークをクリックするとマークが消え、そのレイヤーは表示されなくなります。もう一度クリックするとマークが現れそのレイヤーの表示も戻ります。
レイヤー名称をクリックすると選択された状態になります。図例では「貼り付けレイヤー」が選択されています。画像処理の操作はこの選択されたレイヤーに対してのみ有効です。
この段階で画面Aを「名前を付けて保存」して下さい。その際、ファイルの種類(拡張子)は PictBear Standard ファイル(PBX) にして下さい。以下はこのレイヤー構成の画面で作業を進めます。
- 「背景レイヤー」の加工を行います。まず前景色を赤、背景色を白にします。青い楕円形の外すなわち余白部分を「自動選択」し「塗りつぶし」ます。次に、「選択範囲の反転」⇒「選択範囲の変更」⇒「拡張」⇒「5ピクセル」⇒「OK]⇒「選択範囲の反転」⇒「Delete」 とすることで青い楕円形の周りに赤いリングがつきます。選択範囲を解除します。
- 「貼り付けレイヤー」の加工を行います。まず前景色を緑、背景色を白にします。青い楕円形の外すなわち余白部分を「自動選択」し「塗りつぶし」ます。次に、「選択範囲の反転」⇒「Delete」とすることで青い楕円部分が透明になります。次に、「選択範囲の変更」⇒「拡張」⇒「5ピクセル」⇒「OK]⇒「選択範囲の反転」⇒「Delete」とすることで、透明の背景色の上に緑のリングが残ります。
- レイヤーを統合します。「レイヤーの結合」⇒「表示部分の結合」。選択は解除されていることを確認して、ぼかしを入れます。「フィルタ」⇒「ぼかし」⇒「ぼかし強」 を2度繰り返します。
- 文字を入れます。例題はHGP創英角ポップ体を使っています。フォントサイズは36と24の2種類。
|

