イメージのリサイズとキャンバスのリサイズ
画像処理の基本中の基本はイメージのリサイズとキャンバスのリサイズです。どちらもリサイズですが両者の意味は全く違います。両方を比較してみましょう。
イメージのリサイズ
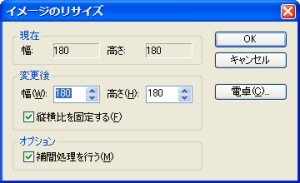
 PictBear で「イメージ」⇒「イメージのリサイズ」をクリックすると右図のような小画面が現れます。 PictBear で「イメージ」⇒「イメージのリサイズ」をクリックすると右図のような小画面が現れます。
現在のサイズが示されていますが、変更後のサイズを指定して「OK」ボタンをクリックすると新しいサイズの画面になります。
この時、縦横比を固定するかしないかの選択が可能です。
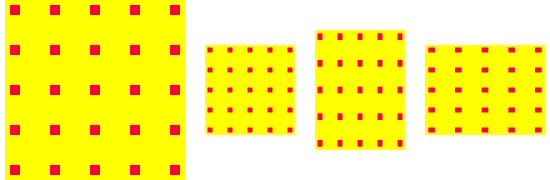
例を見てみたいと思います。下図参照。
左端が元画像でサイズは 180x180 です。赤い四角が25個配置されています。
左から2番目は 90x90 にリサイズしたものです。縦横比は固定です。
右の二つは縦横比を固定しないでリサイズしたものです。90x120 と 120x90 です。

上図から分かるようにイメージのリサイズの場合は、縦横比を固定してリサイズしようが固定しないでリサイズしようが、25個の赤い四角は保持されています。つまり元画像の画素は全て保存されたままです。上図のリサイズは縮小ですが、拡大でも「画素が保存される」ということでは同じです。なお縦横比を固定しない場合、元画像はゆがんでリサイズされることになるので注意を要します。
キャンバスのリサイズ
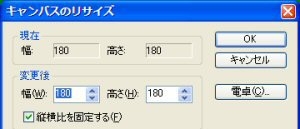
 PictBear で「イメージ」⇒「キャンバスのリサイズ」をクリックすると右図のような小画面が現れます。 PictBear で「イメージ」⇒「キャンバスのリサイズ」をクリックすると右図のような小画面が現れます。
現在のサイズが示されていること、変更後のサイズを指定して「OK」ボタンをクリックすると新しいサイズの画面になること、縦横比を固定するかしないかの選択が可能なこと、等イメージのリサイズと同じ表示ですが、得られる結果は異なります。
 小画面の下の方にアンカーという表示があります。これはリサイズの基準点を意味します。 小画面の下の方にアンカーという表示があります。これはリサイズの基準点を意味します。
実例で理解する方が早道と思われます。
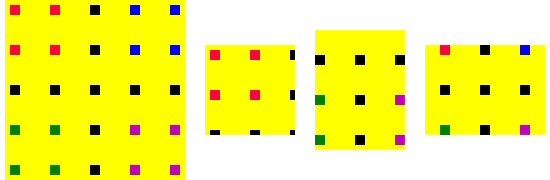
下図参照。
左端が元画像でサイズは 180x180 です。25個の四角は上下左右色を変えています。
左から2番目は 90x90 にリサイズしたものです。アンカーは左上です。
右から2番目は 90x120 にリサイズしたものです。アンカーは中央下です。
右端は 120x90 にリサイズしたものです。アンカーは中央(上下左右の中央)です。

上図から分かるようにキャンバスのリサイズでは、縦横比を固定してリサイズしようが固定しないでリサイズしようが、指定したサイズに切り取られることを意味します。また切り取る時の基準点(アンカー)を指定することができます。元画像の全画素が保存されることはありませんが、保存された部分は元画像の大きさを保っています。
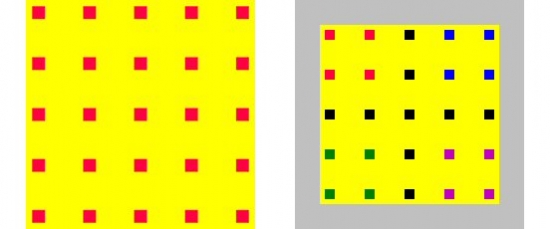
元画像より大きいサイズを指定した時にどうなるか説明します。
下図右側は、元画像 180x180 を 230x230 にキャンバスリサイズしたものです。アンカーは上下左右中央です。このように新しく画像領域が追加されます。追加された領域の色は背景色になります(この例では灰色)。これに対して下図左側は、元画像 180x180 を 230x230 にイメージリサイズしたものです。

|

